Todo – Creating a Virtual Office Space
The Mosaic Design Challenge
The University of Waterloo's first interdisciplinary innovation challenge, where students from fields like UX design, product management, marketing, and business can come together to collaborate on innovative solutions to a real-world challenge.
Role:
UX/UI Designer
Market Researcher
Year:
March 2025
Team:
Amna Malik (UI Designer)
Ariba Khayyam (UX Designer & Researcher)
Nandini Sharma (UI Designer)
To participate in the Mosaic Design Challenge, my team and I had to create a product based on a prompt that encouraged remote work.
With that, my team and I quickly brainstormed some issues surrounding the remote working culture today and how it can impact individual working styles.
The Starting Point
(The Prompt)
Our Initial Discovery
Being a remote worker…
Hybrid and remote work bring flexibility, but also miscommunication, lost progress, and weaker team connections.
The Problem
Working professionals do not experience the same level of motivation when working in a hybrid/remote environment due to low energy and lack of team bonding.
User Research
8
We wanted to understand how remote workers manage productivity, communication, and accountability in virtual settings.
Interviews
5
Surveys
8
User Testings
Competitive Analysis
This competitive analysis helped us understand how existing productivity and virtual office tools support focus, visibility, and collaboration in remote teams — and where they fall short.
Maya - The Persona
Software engineer working remotely at a midsize company.
Pain Points
Collaboration
Works in a different time zone.
Online communication makes it difficult to ensure everyone’s on the same page.
Lack of personal connection.
Motivation
She finds it hard to stay motivated and productive.
Key Features
This section of the project highlights key interactive features designed to boost productivity, task clarity, and spatial awareness in a hybrid or digital-first work environment.
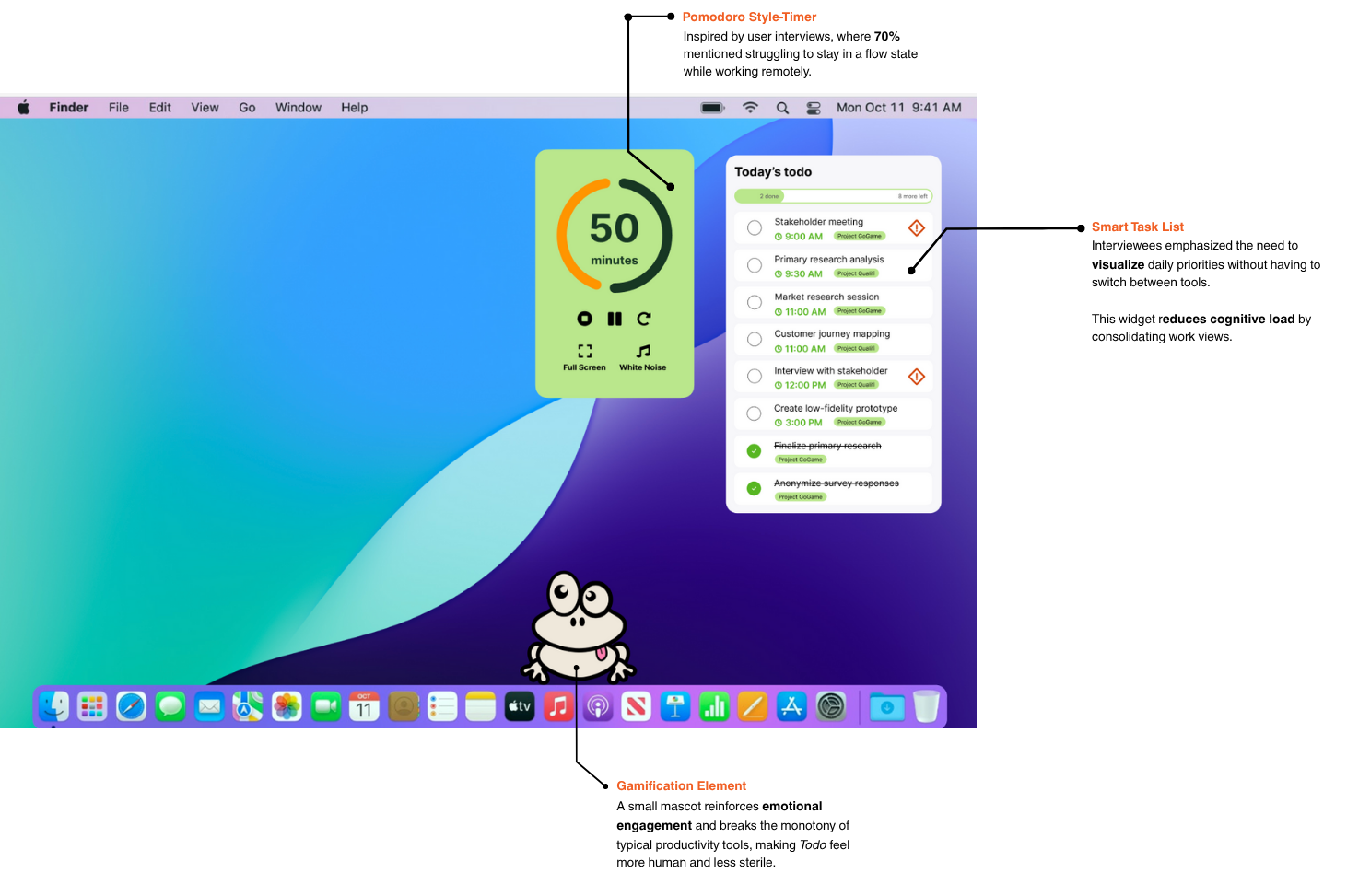
💻 Main widget panel that holds to-do lists for the day
At the core of the user interface is the Main Widget Panel, a compact yet powerful tool that displays the daily to-do list alongside an engaging productivity meter. Users can quickly glance at their overall progress, view remaining tasks, and track their energy levels throughout the day using a visual bar. This widget stays docked for easy access, allowing users to remain aligned with their daily goals without leaving their workspace.
Smart task indicator: Motivates with a progress gauge based on task completion.
Priority tagging: Highlights tasks that need immediate attention using intuitive icons.
Seamless integration: Positioned on the desktop for constant visibility and minimal disruption.
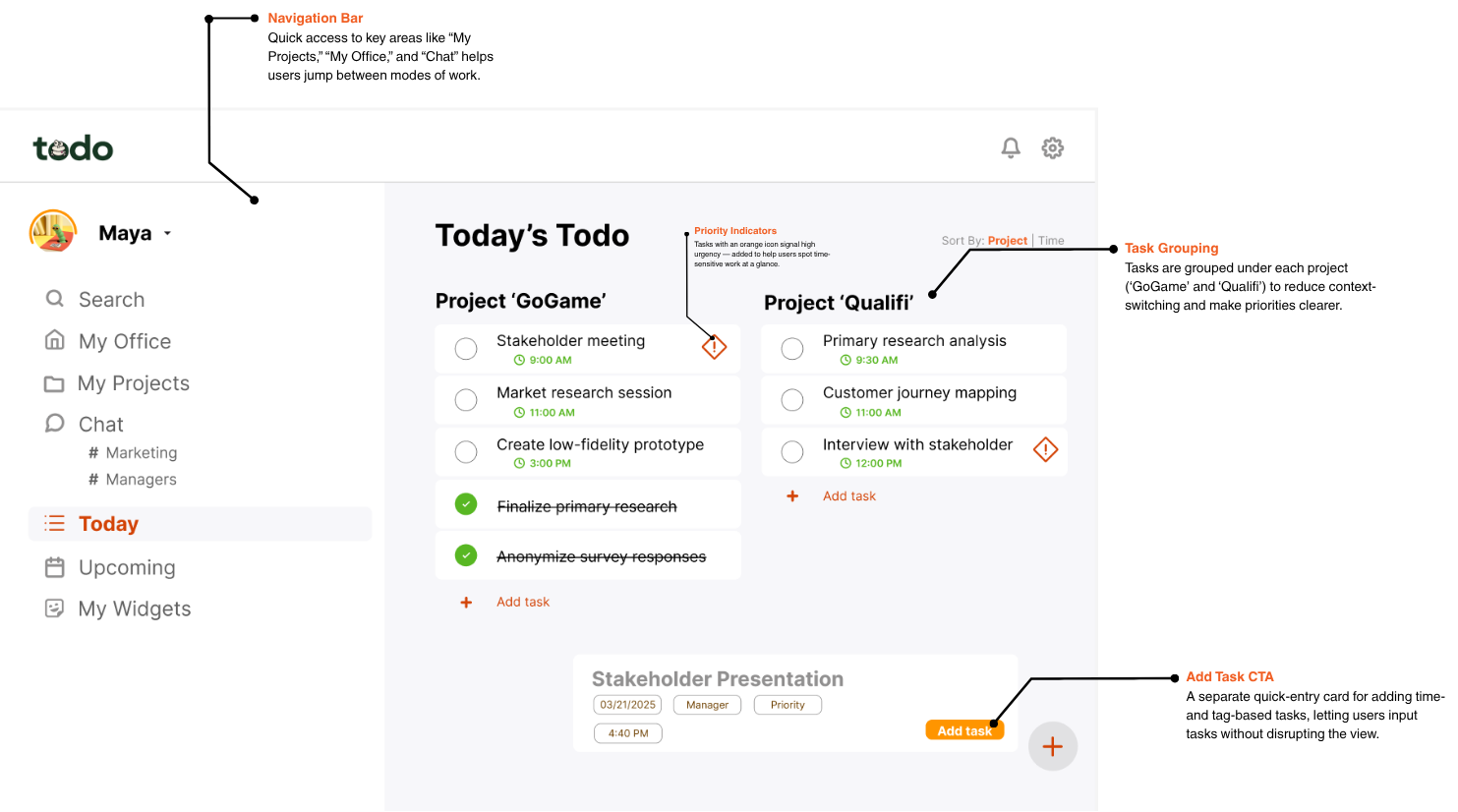
📈 Daily Tasks Prioritization
The task interface simplifies project management with a clear division of assignments. Tasks are grouped by project and arranged in order of importance and urgency.
Interactive checklists: Mark tasks complete in real-time, providing a sense of accomplishment.
Visual priority cues: Colour-coded task indicators help users distinguish between high, medium, and low-priority tasks.
Progress overview: Summarized data at the bottom keeps users informed of remaining tasks and time estimates.
📈 Office Map
The Office Map introduces a gamified element to navigation, helping users locate key rooms, team members, and communal areas.
Zones for collaboration: From meeting rooms to co-working lounges, each space is labelled for intent and function.
Status markers: Identify where colleagues are stationed, whether in a focus room or taking a break in the lounge.
Social interaction points: Foster community with virtual hangout spaces and mini-game zones to recharge during breaks.
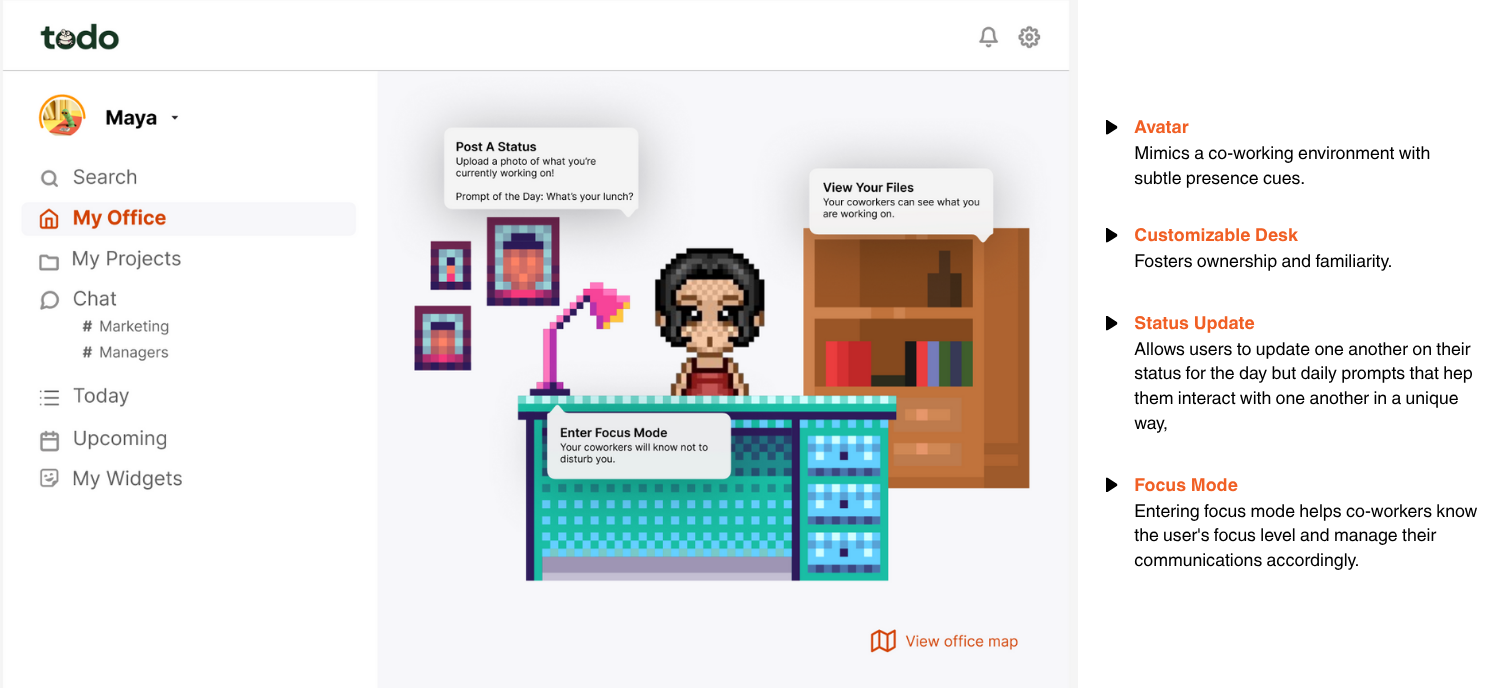
🖥️ Desk Set-up
Recognizing the importance of the environment in productivity, users can personalize their virtual desk space to reflect their style and needs.
Custom desk elements: Add artwork, books, tech tools, and more.
Avatars & work zones: Encourage engagement by representing users in a playful yet purposeful manner.
Functional aesthetics: Balances creativity with tools that support mental focus and well-being.
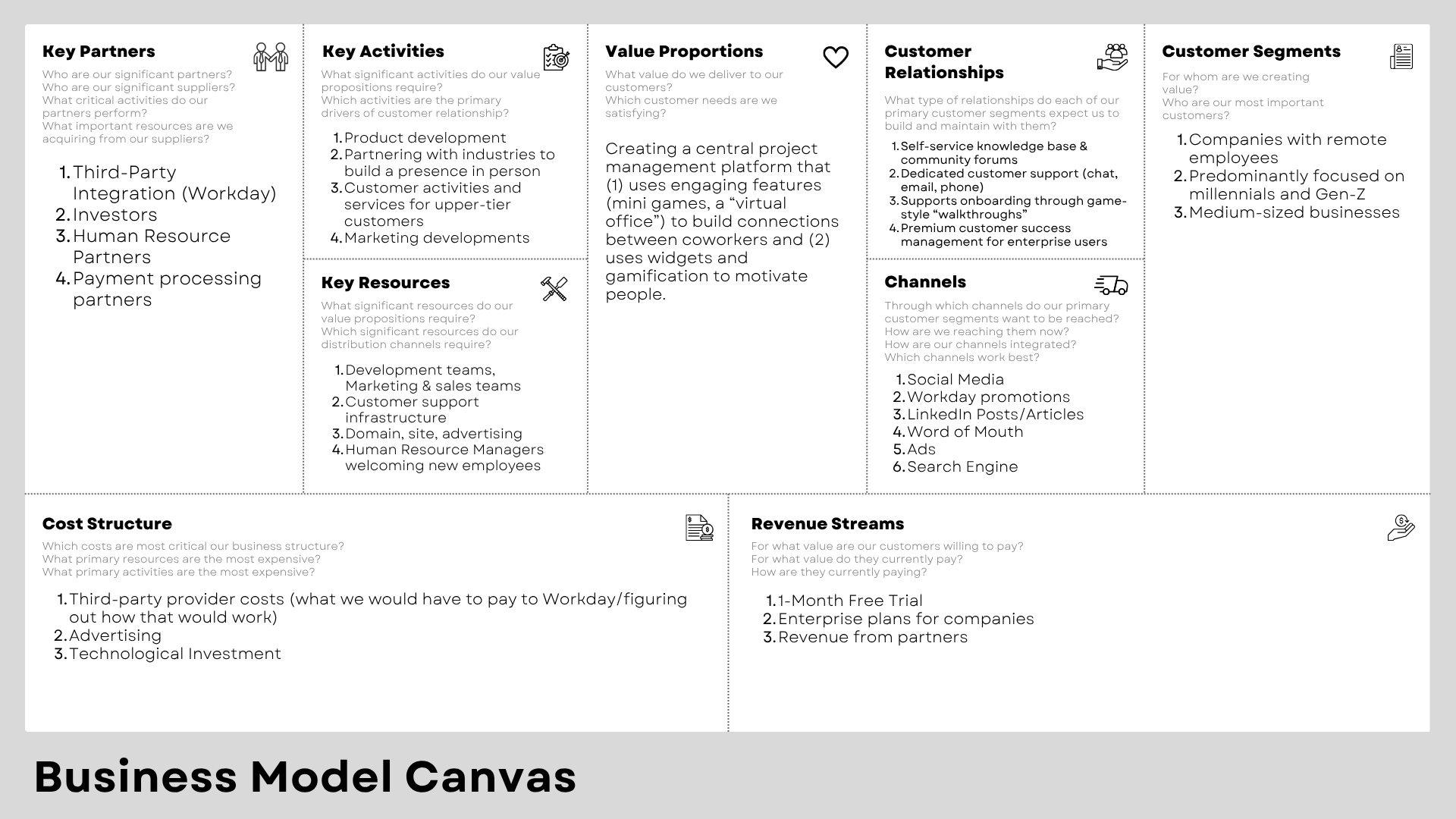
Business Model
As part of our challenge, each team had to explore the business side of our idea to ensure that our product is feasible for the real world.
Business Model CanvasLearnings & Outcomes
When we started TODO, the vision was... fuzzy. I used to think I needed a crystal-clear brief to move forward, but this project flipped that belief. I learned to make sense of ambiguity by asking the right questions, sketching messy ideas, and co-creating clarity with my team. We didn’t wait for “perfect”—we designed our way into it.
We had an idea of what habit-building “should” look like. Then we talked to actual people. Turns out? No one sticks to perfect routines. Life is chaotic, motivation is unpredictable, and streaks break. That shifted everything. TODO became less about pressure, more about progress. Designing for real life—not fantasy—was a humbling and eye-opening shift.
There’s something surprisingly powerful about a soft nudge, a colour shift, or a simple “You showed up today.” I used to focus on big features, but this project taught me the magic is often in the small stuff. These details weren’t just pretty—they made users feel seen and motivated. That’s when I realized: design is emotion in disguise.
More than anything, TODO reminded me why I design. Not to chase perfection, but to create small systems of support in people’s lives. To make the hard things feel a little easier. That belief is something I’m carrying with me into every future project.